随着科技的飞速发展,编程和前端开发已经成为炙手可热的行业,在这个日新月异的时代,掌握最新的技术工具和技能,意味着我们拥有更多的机会和可能性,我们将聚焦于一个令人兴奋的话题:如何在Visual Studio Code(VSCode)中实时预览HTML样式,特别是在未来的日子里,预测并猜测到2024年12月18日这一天的技术革新所带来的变化,让我们一起踏上这场充满挑战与乐趣的学习之旅,探索如何在这个过程中建立自信,感受变化带来的成就感,并融入正能量与幽默感。
VSCode与前端开发的紧密纽带
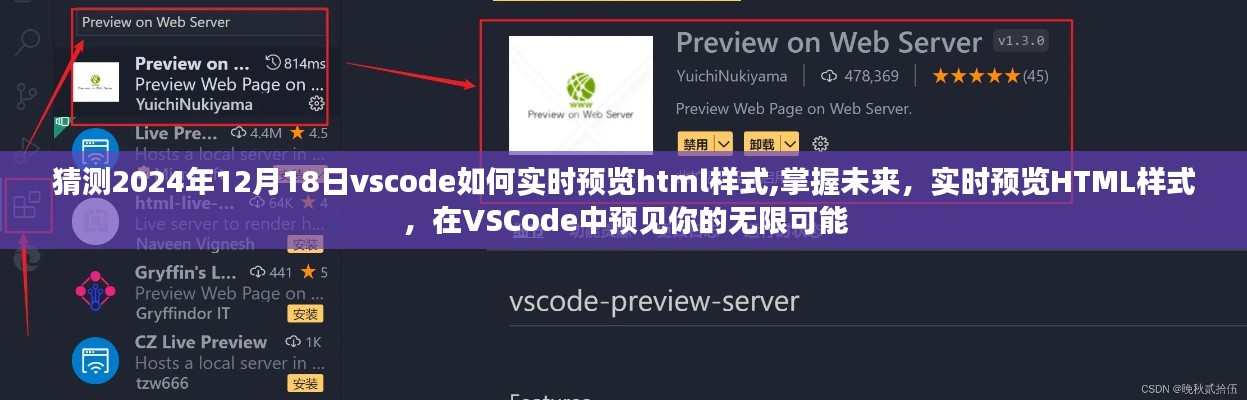
Visual Studio Code(VSCode)已经成为开发者们的得力助手,这款强大的代码编辑器不仅提供了丰富的插件和工具,还不断与时俱进,集成最新的技术特性,在前端开发中,实时预览HTML样式是每一个开发者必须掌握的技能,这不仅提高了开发效率,更让我们在调试和优化的过程中感受到技术的魅力。
如何实时预览HTML样式?
在VSCode中实时预览HTML样式,你需要掌握一些基本技巧,确保你已经安装了必要的插件和工具,熟悉使用Live Server或者浏览器插件来实时刷新页面,当你修改代码时,这些工具能够立即预览你的更改,让你实时看到样式变化的效果,通过这种方式,我们可以迅速调整和优化代码,提高开发效率。
三、预测未来:2024年12月18日的VSCode与HTML样式预览
到了2024年12月18日,我们会看到怎样的VSCode呢?或许那时,VSCode会集成更加强大的实时预览功能,甚至可以实现无需刷新页面的即时预览,我们可以想象一个场景:当你在编写代码时,你的更改会立即在旁边的面板中显示出来,就像是在看一个实时的电影,这样的技术革新将大大提高我们的开发效率和体验。
学习过程中的自信与成就感
在这个过程中,我们不仅要学习新的技术,更要建立自信,每一次的尝试和失败都是成长的机会,当你掌握了实时预览HTML样式的技术,你会感受到前所未有的成就感,这种成就感来源于你对技术的掌握和对未来的信心,每一次的学习都是一次投资,它会让你的未来更加光明。
正能量与幽默感:让学习之路更加有趣
学习的过程中充满了挑战和乐趣,让我们保持积极的心态,用幽默感去面对困难,当遇到问题时,不要气馁,而是笑着说:“这是挑战我的机会!”让我们把正能量传递给每一个人,让学习之路充满阳光和希望。
让我们一起走进这个充满无限可能的世界,用VSCode实时预览HTML样式,让我们拥抱变化,建立自信,感受学习的乐趣和成就感,在这个过程中,我们将一起成长,一起走向更加美好的未来,让我们一起期待那一天的到来!
转载请注明来自西安华剑拓展训练有限公司,本文标题:《VSCode实时预览HTML样式,预见未来的无限可能》













 蜀ICP备2022005971号-1
蜀ICP备2022005971号-1
还没有评论,来说两句吧...